Backgrounds for den, just like you can do on lioden.
|
Backgrounds for den, just like you can do on lioden.
|
|
|---|---|
|
Posted 2020-10-21 21:41:27
I’m not what too put this under. Im still pretty new, at this game. Please, I don’t want too be criticized for putting this under the wrong topic. I’ve been criticized enough in my life. How do you put a background for den page. Just like you do on lioden? |
The Noirs #11083 |
|
Posted 2020-10-22 01:49:39
You can also code your den and your profile separately, I believe, as I had to add the code I use to both pages. Here is what you do:
|
Slimothy James #8441 |
|
Posted 2020-10-22 09:11:38
Oh, ok. I’ll give that a try! Thanks! |
The Noirs #11083 |
|
Posted 2021-11-01 09:35:02 (edited)
|
 ♥ Xoku ♥ #47520 |
|
Posted 2021-11-01 18:44:34
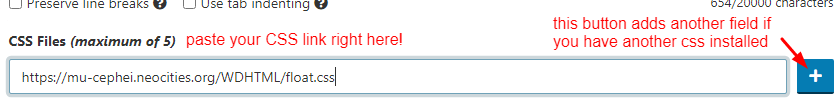
That answer above was posted long before the HTML update that eliminated the < / > button and Code View. The steps for doing this today would not be much different, just that you would paste the URL into one of the "CSS Files" fields, which resides just underneath your large white textbox editor.  Following this example, the original answer was to paste < link rel="stylesheet" type="text/css" href="https://dl.dropbox.com/s/f5cmdute8e4hh5i/nature2.css?dl=0" > into Code View, which no longer exists. Now all you need is the actual URL (https://dl.dropbox.com/s/f5cmdute8e4hh5i/nature2.css?dl=0) to paste into the CSS Files section. |
 *barks at you* #202 |
