❀ maddie's free css ❀ requests open!
|
❀ maddie's free css ❀ requests open!
|
|
|---|---|
|
Posted 2021-10-26 16:49:33 (edited)
maddie's
welcome!
❀ every css in this forum topic is completely free to use.
❀ if you would like a small edit to the code, let me know, and I can make small changes for free! more substantial edits more than font changes, minor colour changes, etc, may require a fee. ❀ I'm very good at missing small details! if you notice a mistake or issue with one of the layout, feel free to let me know, and I'll get it fixed asap.
how to use
❀ to add a custom css to your den page, locate the CSS Files section of your den or profile page editor. you can find this at the bottom of the page.
❀ if the css has accompanying html, open the pastebin link and copy the entire code into the Page Editor directly above the CSS Files boxes. ❀ if done correctly, adding both css and html should look like this:
❀ I'm happy to help with any code implementation! if you're having trouble getting text or images in boxes, or experiencing issues with any of css or html related to my codes, feel free to ask for help.
requests
❀ I hope to add more free css whenever I'm able to! feel free to let me know what sorts of css you would like to see.
❀ requesting a theme does not guarantee it will be created and does not give you any control over the finished product. if you want a custom css usable only by you, consider one of my [css commissions] instead!
available codes
colourful winter
this layout changes in light mode and dark mode!

minimal card view: https://tinyurl.com/5n7fjjx7
full card view: https://tinyurl.com/28fkvzkd
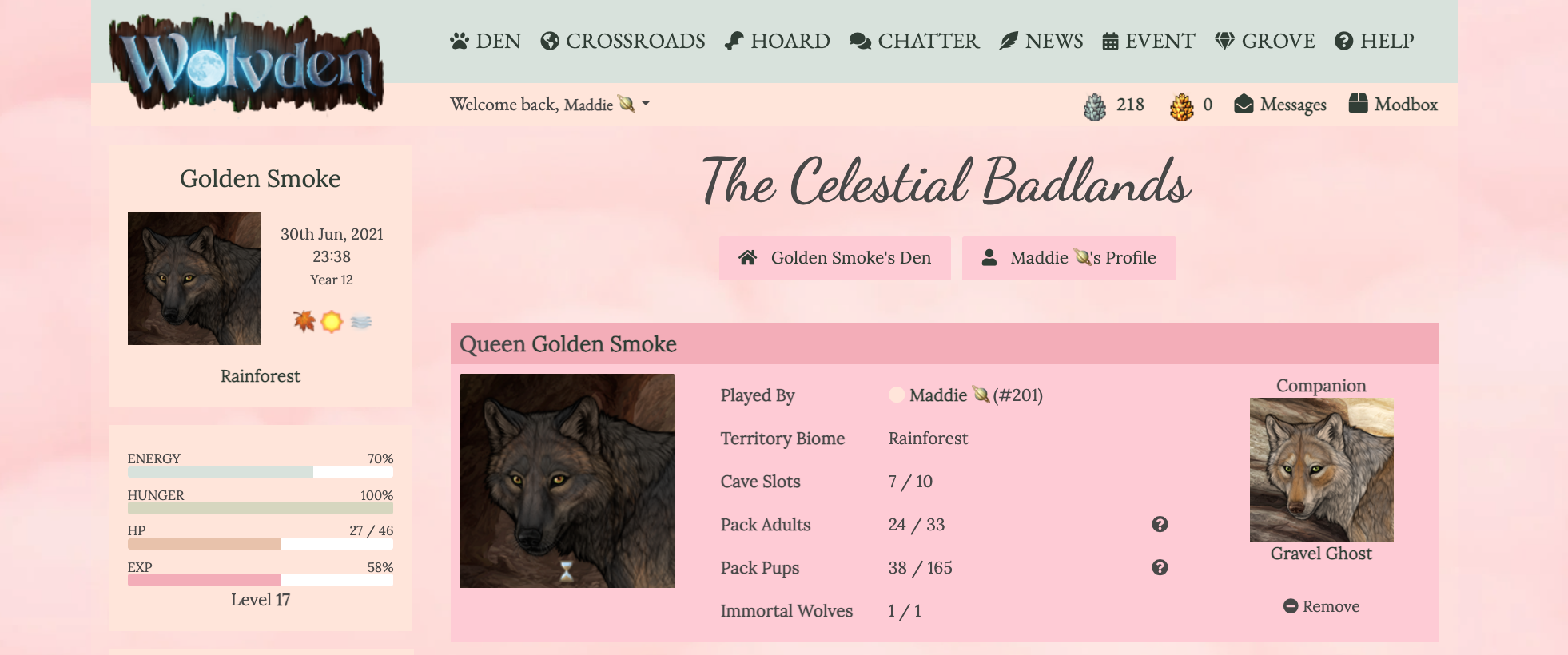
pastel dreams

minimal card view: https://tinyurl.com/2p8w8jym
full card view: https://tinyurl.com/2p852tsr
rainbow waves

https://tinyurl.com/mwyp8vap
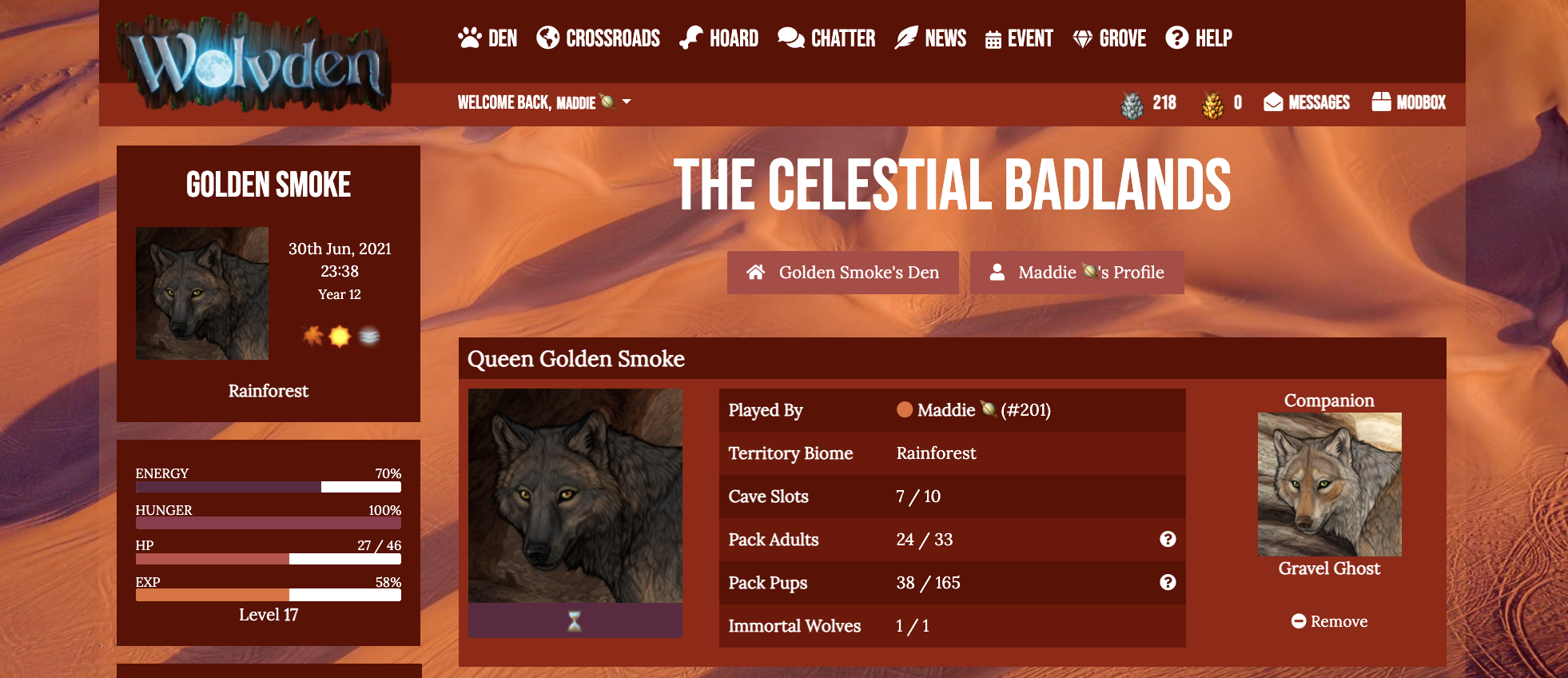
twilight dunes

https://tinyurl.com/52wnyffs
houseplant

https://tinyurl.com/5h9xxa88
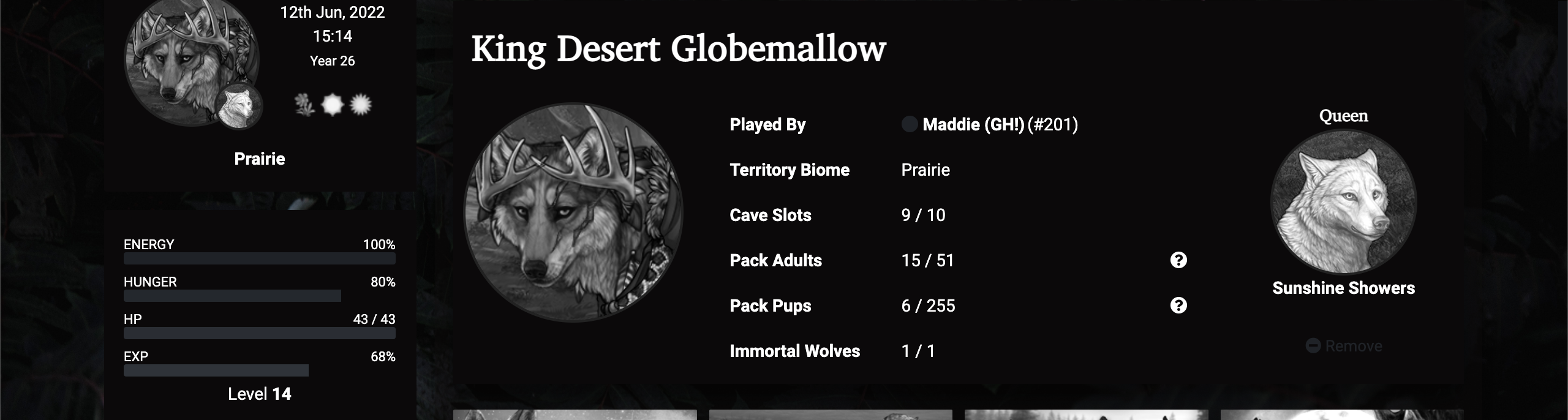
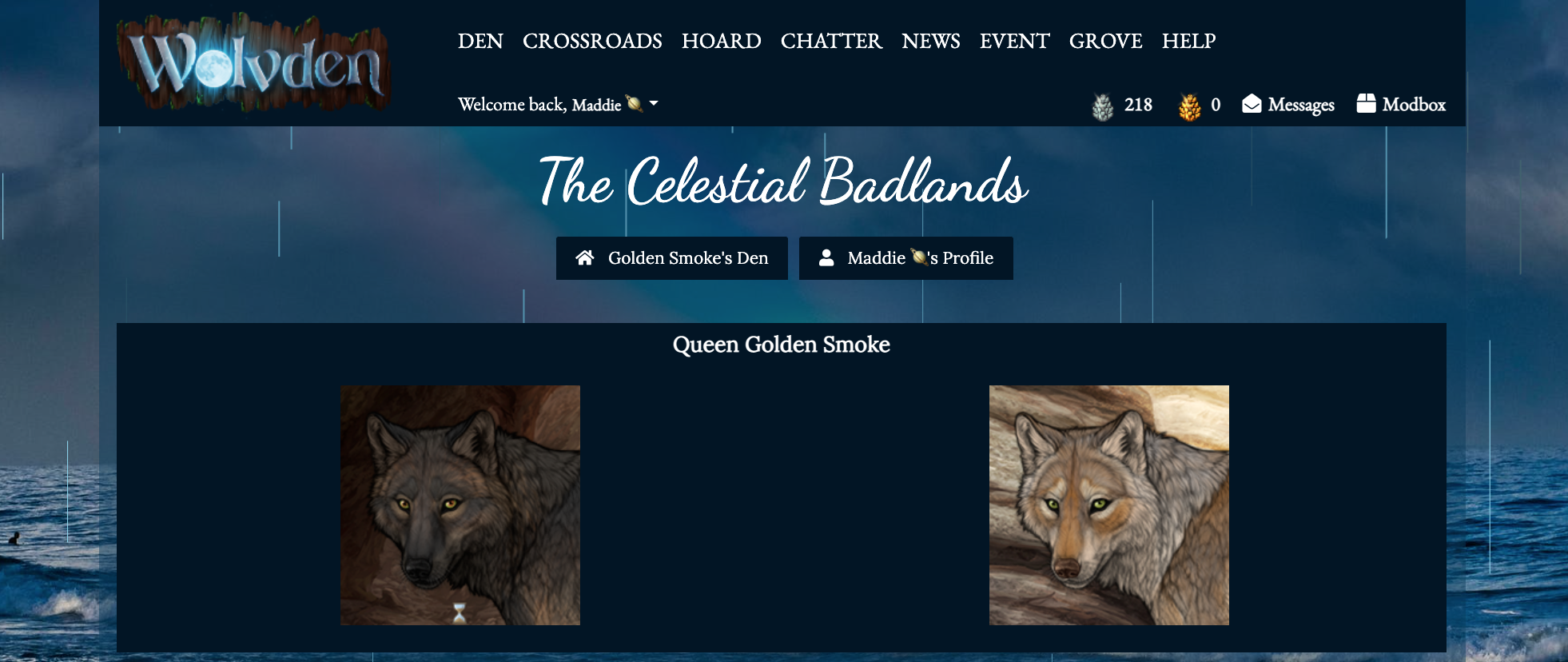
dark mode

https://tinyurl.com/2a8epvyr
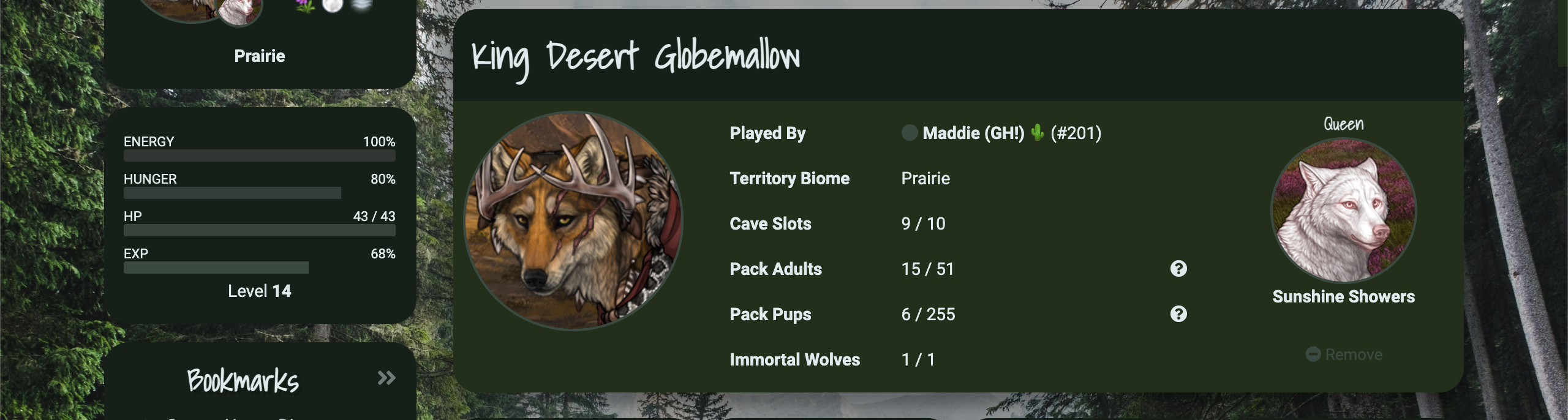
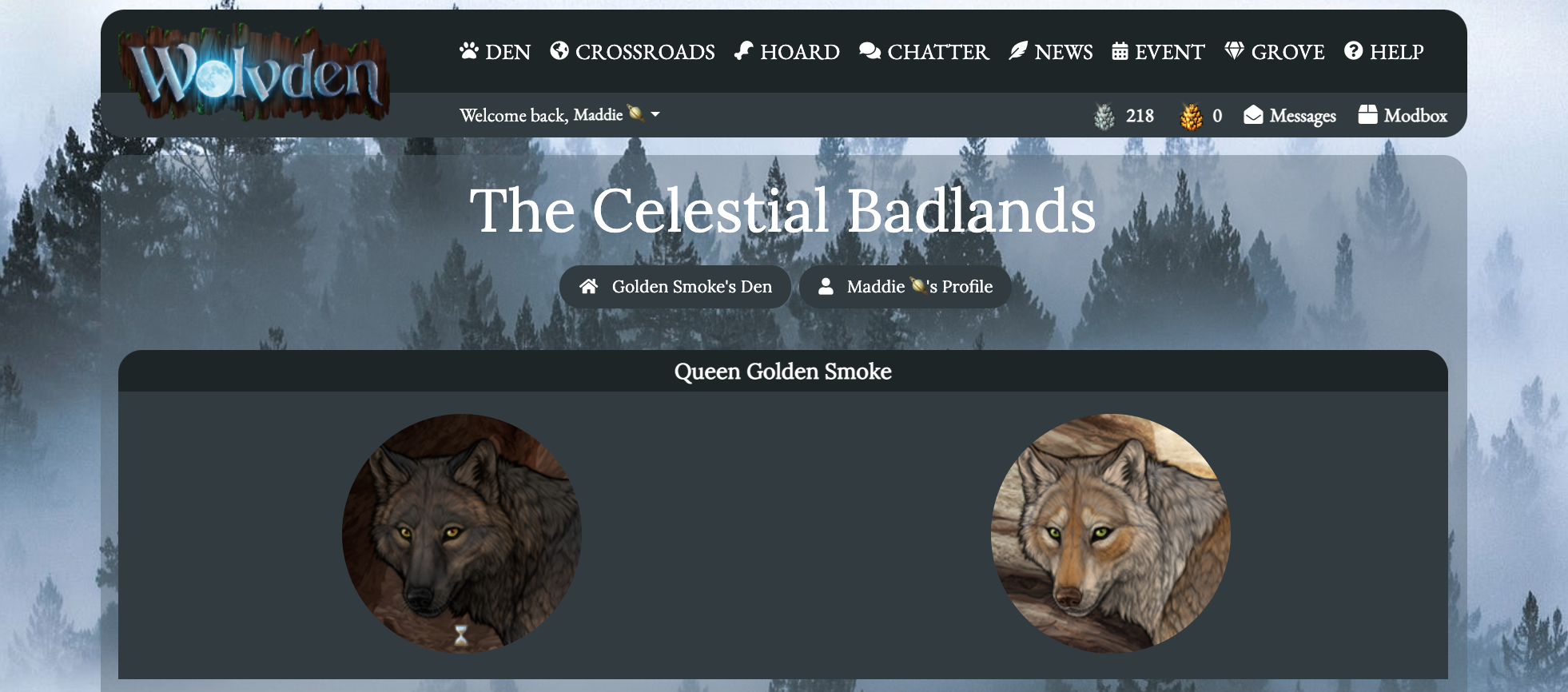
forest afternoon

https://tinyurl.com/5c4cbhta
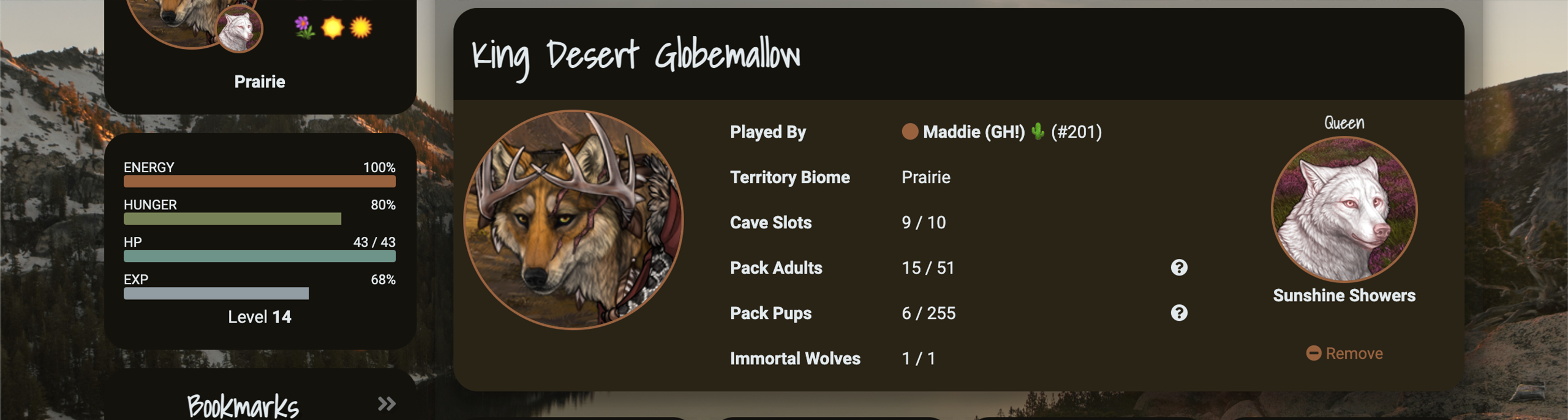
alpine sunset

https://tinyurl.com/2zkrxpx6
older codes that I created a while ago! these codes are no longer being updated and there is no guarantee that there will not be issues.
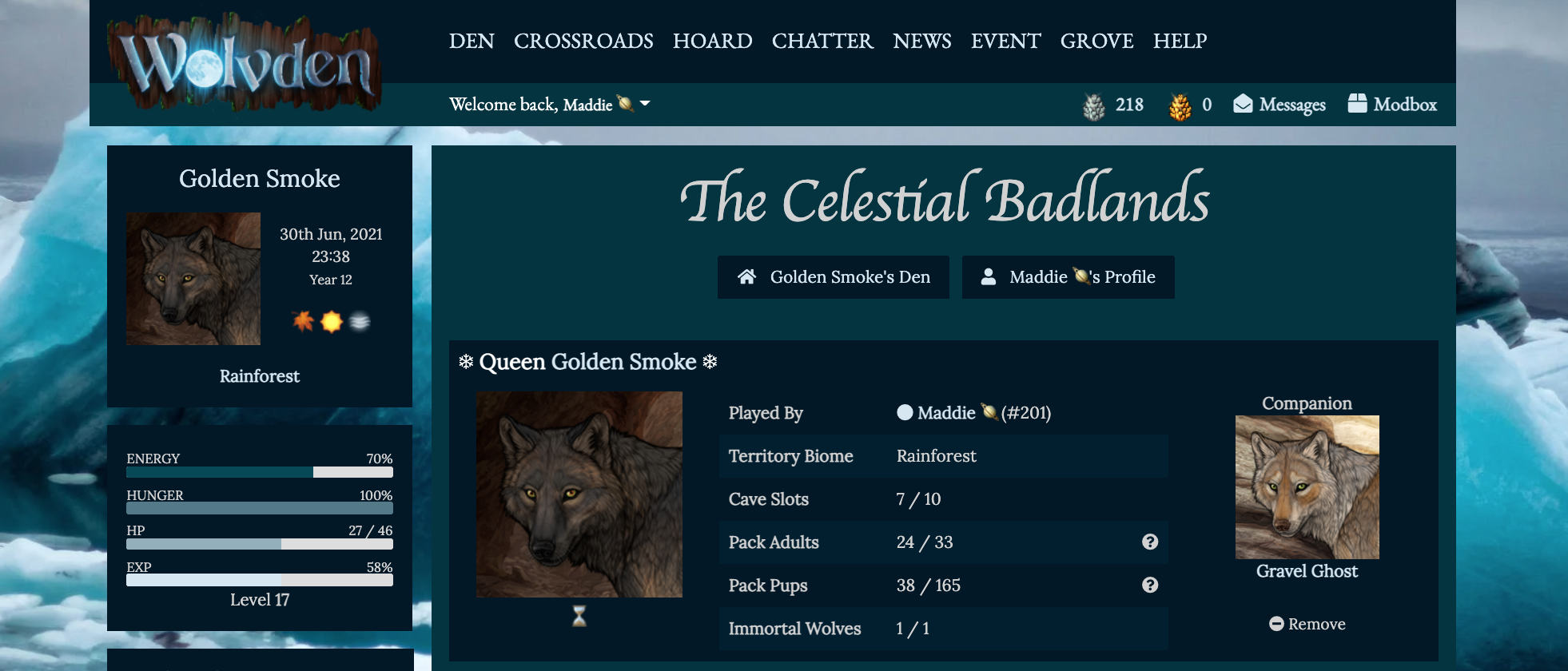
icy sea

https://tinyurl.com/58n5knmy
❀ add animated snow by copying the HTML in the link below!
https://pastebin.com/ux5SnxrJ
misty forest

https://tinyurl.com/ymanukjx
❀ for a version with the sidebar included, use the link below!
https://tinyurl.com/4bbha3cv
pastel pink

https://tinyurl.com/39czmwkp
rainbow waves

https://tinyurl.com/kcnxjw9c
❀ for a version with the sidebar included, use the link below!
https://tinyurl.com/234ruxnt
twilight dunes

https://tinyurl.com/4kae6u7v
adding boxes
❀ I offer a few box layouts that are compatible with all of my free css! boxes can be used to store text, organize images, and more. if a set of boxes that you want is not included in this list, feel free to request it, and I can work on adding it in!
to add a set of boxes to your den or profile page, select the layout that you want to add from the list below, and then open the spoiler to find the code. copy and paste all of the text from inside the spoiler into the text editor on your den or profile page, like in the example at the top of this forum topic. then, you can replace all of the placeholder text with your own information! [two boxes side-by-side] <div class="container"><div class="halfbox"><h1>Header</h1>text</div><div class="halfbox"><h1>Header</h1>text</div></div>[one long box] <div class="container"><div class="fullbox"><h1>Header</h1>text</div></div>[three boxes side-by-side] <div class="container"><div class="thirdbox"><h1>Header</h1>text</div><div class="thirdbox"><h1>Header</h1>text</div><div class="thirdbox"><h1>Header</h1>text</div></div>[four boxes in a grid] <div class="container"><div class="halfbox"><h1>Header</h1>text</div><div class="halfbox"><h1>Header</h1>text</div><div class="halfbox"><h1>Header</h1>text</div><div class="halfbox"><h1>Header</h1>text</div></div> |
Mel 🏜️ #201 |
|
Posted 2021-10-26 16:49:42
|
Mel 🏜️ #201 |
|
Posted 2021-10-26 16:49:49
|
Mel 🏜️ #201 |
|
Posted 2021-10-28 20:18:33

|
 fawn #50383 |
|
Posted 2021-11-21 18:45:20
I'm actually using your icy sea right now...but my fav is the waves if only the side boxes were still there. |
Prince #51891 |
|
Posted 2021-11-27 03:32:59
I've added a version of the rainbow waves layout that includes the sidebar! You can use it with this link: https://tinyurl.com/234ruxnt I'm also hoping to start working on revamping a lot of these layouts ^^ I've learned a lot since I made them and I'd like to make them better. |
Mel 🏜️ #201 |
|
Posted 2021-11-27 07:09:10
Your work is VERY lovely so keep at it! |
Prince #51891 |
|
Posted 2021-12-17 19:16:35
|
Angel Mercy #48791 |
|
Posted 2021-12-26 09:50:55
|
 🦌 Deer God 🦌 #47336 |
|
Posted 2022-02-27 14:28:01
|
 ☣🦊VoidBornVixen🦊☣ #31877 |

